Ontwikkelingen op het gebied van mobiele platforms (tablet en smartphone) gaan razendsnel. Het is daarom belangrijk uw webshop met enige regelmaat onder de loep te nemen om te kijken hoe u met deze ontwikkelingen mee kunt gaan en er optimaal van kunt profiteren. Een belangrijk aandachtspunt, vooral in fashion, is het optimaliseren van de zoom functionaliteit.
Ontwikkelingen op het gebied van mobiele platforms (tablet en smartphone) gaan razendsnel. Het is daarom belangrijk uw webshop met enige regelmaat onder de loep te nemen om te kijken hoe u met deze ontwikkelingen mee kunt gaan en er optimaal van kunt profiteren. Een belangrijk aandachtspunt, vooral in fashion, is het optimaliseren van de zoom functionaliteit.
De zoom functionaliteit blijkt nu namelijk voor veel webshops op een tablet slecht of soms zelfs helemaal niet te werken, vaak doordat deze:
- reageert op basis van mouse-over. Dit is niet mogelijk op een tablet, hierdoor werkt vaak de hele zoom-functionaliteit niet of heel beperkt.
- werkt op basis van Flash. De iPad en veel Android tablets ondersteunen dit niet. Dit zorgt ervoor dat zoom functionaliteit helemaal niet werkt.
- opent in een lightbox (ook wel pop-up genoemd) welke vervolgens niet meer af te sluiten is.
- niet geoptimaliseerd is voor het gebruik op een tablet, waardoor de zoom functionaliteit niet goed werkt of onverwacht gedrag vertoont.
Er zijn verschillende mogelijkheden om de zoom functionaliteit voor de tablet te optimaliseren. Deze zullen in dit artikel besproken worden aan de hand van voorbeelden uit de praktijk.
Bovendien heb je op een tablet een andere interactie dan op een desktop. Zo wordt er vaak intuïtief gebruik gemaakt van ‘gestures’ die ook bij het in-en uitzoomen op een tablet een belangrijke rol spelen.
Multi-platform zoom functionaliteit
Een goed voorbeeld van een optimalisatieslag is het aanbieden van een multi-platform zoom-functionaliteit. Dit is een zoom-functionaliteit die met alle platforms (zowel desktop als tablet) compatible is en op alle platforms even goed werkt. Dit zorgt voor een consistente user interface, die herkenbaar en gebruiksvriendelijk is voor de consument.
PME-legend
Een mooi voorbeeld van een webshop die de multi-platform functionaliteit toegepast heeft is PME legend.
De weergave van de zoom functionaliteit is op beide platforms precies dezelfde.
 Op de desktop kan de gebruiker in-en uitzoomen met behulp van de zoom-buttons of inzoomen door op de afbeelding te klikken. Vervolgens kan hij/zij de productafbeelding verplaatsen met de muis.
Op de desktop kan de gebruiker in-en uitzoomen met behulp van de zoom-buttons of inzoomen door op de afbeelding te klikken. Vervolgens kan hij/zij de productafbeelding verplaatsen met de muis.
Op de tablet kan de gebruiker ook in-en uitzoomen met behulp van de in-en uitzoom buttons of inzoomen door op de productafbeelding te ‘tappen’ (zie afbeelding 1). Vervolgens kan hij/zij de vergrote afbeelding met ‘drag (and drop)’ verplaatsen. Uitzoomen is iets lastiger, dit kan enkel met de buttons.
 Zowel op een tablet als op de desktop is het daarnaast mogelijk via de link ‘view full screen’ een vergrote afbeelding van het product in een lightbox te bekijken (welke ook weer eenvoudig af te sluiten is). Op beide platforms worden hier verder geen zoomopties aangeboden.
Zowel op een tablet als op de desktop is het daarnaast mogelijk via de link ‘view full screen’ een vergrote afbeelding van het product in een lightbox te bekijken (welke ook weer eenvoudig af te sluiten is). Op beide platforms worden hier verder geen zoomopties aangeboden.
(http://shop.pme-legend.com/)
Protest
Een ander goed voorbeeld is de webshop van Protest. Zij zetten de multi-platform zoom-functionaliteit in principe hetzelfde in als PME-legend. Ook hier ziet de zoom-functionaliteit op beide platforms er hetzelfde uit en is de werking in grote lijnen dezelfde.
 Protest heeft echter als extra feature dat de gebruiker op de desktop, naast het gebruik van de zoom-buttons en het klikken op de afbeelding ook via het scrollen met de muis kan in-en uitzoomen.
Protest heeft echter als extra feature dat de gebruiker op de desktop, naast het gebruik van de zoom-buttons en het klikken op de afbeelding ook via het scrollen met de muis kan in-en uitzoomen.
Op de tablet biedt Protest als extra feature dat de gebruiker, naast het gebruik van de buttons en ‘tappen’ ook de mogelijkheid heeft in- en uit te zoomen via de gestures ‘pinch’ en ‘spread’ (zie afbeelding 1). Dit maakt het in-en uitzoomen op de tablet nog makkelijker en intuïtiever.
Net als bij PME-legend is het op beide platforms mogelijk een vergrote afbeelding van de productafbeelding in een full screen view bekijken. Deze vergrote afbeelding wordt in een schermvullende lightbox geopend.
Wat bijzonder is aan deze full screen view is dat de gebruiker ook hier zowel op de
desktop als op de tablet in- en uit kan zoomen, met dezelfde middelen als op de product detail pagina, dus ook met behulp van de gestures.  Dit verhoogt de gebruiksvriendelijkheid van de zoom functie en ook zeker de algehele productbeleving.
Dit verhoogt de gebruiksvriendelijkheid van de zoom functie en ook zeker de algehele productbeleving.
Wel is het in deze schermvullende weergave lastig om terug te keren naar de product detail pagina. Dit kan enkel door op het kleine ‘huis’ icoontje te klikken. Wat zowel op de desktop als op de tablet lastig is omdat de icoontjes erg klein zijn en dicht op elkaar staan.
(http://shop.protest.eu)
Vergrote afbeelding openen in een lightbox
Een ander goed voorbeeld van een optimalisatie slag, welke wellicht eenvoudiger te implementeren is, is het enkel aanbieden van de mogelijkheid een vergrote versie van de productafbeelding te openen in een lightbox. Al dan niet aangevuld met een zoom-functionaliteit.
Bol.com
Een goed voorbeeld van een webshop die deze oplossing toepast is Bol.com.
Bol biedt geen zoom-functionaliteit op de productafbeelding zelf, maar kiest ervoor om zowel op desktop als op de tablet alleen bij het klikken (of ‘tappen’) op de productafbeelding een vergrote afbeelding in een lightbox te tonen.
Daarbij is het op beide platforms mogelijk om alle productafbeeldingen te bekijken door op de pijltjes rechts en links te klikken. Verder zijn er geen extra in-en uitzooom mogelijkheden.


(http://www.bol.com)
Voor elk platform een apart geoptimaliseerde zoom functionaliteit bieden
Een derde oplossing is om per platform een platform-specifieke en geoptimaliseerde zoom functionaliteit aan te bieden.
H&M
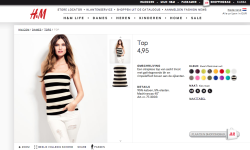
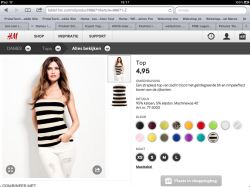
Een mooi voorbeeld van een webshop die voor elk platform een aparte zoom functionaliteit aanbiedt is H&M. Zij hebben zelfs een aparte tablet-site ontwikkeld met een eigen zoom-functionaliteit.
Op de desktop kan de gebruiker in-en uitzoomen via de zoom button of door op de afbeelding te klikken. Op de tablet kan de gebruiker enkel intuïtief in- en uit zoomen door middel van ‘pinch’ en ‘spread’.
Daarnaast kan de gebruiker de ingezoomde productafbeelding op de desktop verplaatsen doormiddel van de muis. Op de tablet kan dit ook, hier door middel van ‘drag (and drop)’.
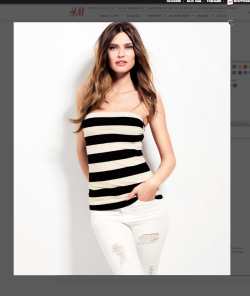
H&M biedt zowel op de desktop als op de tablet de optie om een vergrote afbeelding in een aparte lightbox te bekijken.
De desktop laat dan alleen een vergrote afbeelding zien in een lightbox. Verder kan er niet in- of uitgezoomd worden.
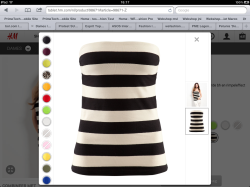
De tablet biedt daarentegen extra features ten opzichte van alle andere oplossingen.
Zo worden aan de rechterkant alle beschikbare productafbeeldingen als thumbnails getoond worden. Hierdoor kan de gebruiker direct zien welke afbeeldingen er beschikbaar zijn en ze direct selecteren.
Daarnaast krijgt de gebruiker aan de linkerkant ook alle beschikbare kleurvarianten te zien en kan de hij/zij deze direct selecteren. Dit maakt het voor de klant heel makkelijk en aantrekkelijk om alle verschillende kleuren en afbeeldingen te bekijken. Dit verhoogt zeker de productbeleving.
Het is echter niet mogelijk in de lightbox verder in- en uit te zoomen.
(http://www.hm.com/nl/)
V&D
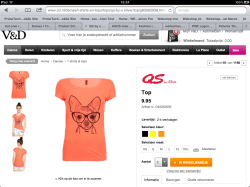
V&D heeft geen aparte tablet-site, maar passen wel de zoom functionaliteit aan per platform.
 Op de desktop site wordt een standaard zoom toegepast waarbij de gebruiker kan inzoomen door met zijn muis over de productafbeelding heen te gaan. Aan de rechterkant verschijnt dan vervolgens het ingezoomde deel van de productafbeelding.
Op de desktop site wordt een standaard zoom toegepast waarbij de gebruiker kan inzoomen door met zijn muis over de productafbeelding heen te gaan. Aan de rechterkant verschijnt dan vervolgens het ingezoomde deel van de productafbeelding.
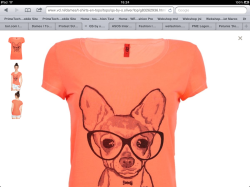
Op de tablet werkt dit niet, dus hier biedt V&D een andere zoom. Hier klikt de gebruiker op de productafbeelding, waarna de vergrote afbeelding in een schermvullende lightbox wordt geopend.
In deze lightbox is het vervolgens mogelijk om via ‘pinch’ en ‘spread’ in-en uit te zoomen. Ook worden net als bij H&M de beschikbare productafbeeldingen als thumbnails getoond zodat de gebruiker ook deze direct kan selecteren. Helaas biedt V&D dan net weer niet alle kleurvarianten als thumbnails in de lightbox, waardoor deze niet direct te selecteren en bekijken zijn.
(http://www.vd.nl/)
Conclusie
De opkomst van tablets biedt nieuwe uitdagingen en mogelijkheden om producten (nog) beter te kunnen presenteren. Aan de hand van verschillende voorbeelden heb ik aangegeven hoe de zoom functionaliteit hier een rol in kan spelen; door middel van het toepassen van een multiplatform zoom functionaliteit, het openen van vergrote productafbeeldingen in een lightbox of het zorgen voor een zoom functionaliteit die per platform anders ingericht en geoptimaliseerd is. Alle drie de oplossingen bieden een gebruiksvriendelijke en aantrekkelijke zoom functionaliteit voor gebruik zowel op de tablet als op de desktop.
Bovendien verhogen de genoemde oplossingen ook de productbeleving, met name op een platform als een tablet. Helemaal wanneer er bij de vergroting ook mogelijkheden geboden worden om andere productafbeeldingen en kleuren te selecteren (zoals bij H&M) of wanneer de bediening goed afgestemd is op het platform en de afbeelding doormiddel van gestures in-en uitgezoomd en verplaatst kan worden, zelfs in de lightbox (zoals bijvoorbeeld bij Protest en V&D).
Elke oplossing heeft zijn eigen charme. Op basis van alle voorbeelden zou ik pleiten voor een zoom functionaliteit die voor elk platform anders ingericht en geoptimaliseerd is, zodat je niet direct een aparte site hoeft te ontwikkelen maar alleen de zoom functionaliteit aan hoeft te passen. Het andere voordeel is dat je voor elk platform een hele sterke, intuïtieve en gepaste zoom functionaliteit kan aanbieden.
Voor de desktop is er al veel goede zoom functionaliteit beschikbaar, onder andere degene beschreven in dit artikel, en heb ik niet een specifieke voorkeur.
Voor de tablet zou ik gaan voor een mix van de voorbeelden die ik laten zien heb.
- Ten eerste zou ik kiezen voor een productafbeelding op de product detailpagina waar je door middel van ‘pinch’ en ‘spread’ in- en uit kunt zoomen en de ingezoomde afbeelding door middel van ‘drag (and drop)’ kunt verplaatsen.
- Ten tweede zou ik het mogelijk maken een vergrote afbeelding te openen in een lightbox. Hier zou ik wederom dezelfde gestures als eerder genoemd mogelijk maken om in- en uit te zoomen en verplaatsen mogelijk te maken.
- Als laatste zou ik alle productafbeeldingen en alle beschikbare kleuren als thumbnails tonen, zodat je direct alle variaties en afbeeldingen van het product kunt bekijken.
Volgens mij bereik je op die manier een optimale productbeleving met een intuïtieve gebruiksvriendelijke bediening.
Mocht je nog andere goede voorbeelden hebben van een goed werkende zoom functionaliteit op de tablet, deel deze dan graag!
Bron: Ecommerceblog